Advanced Overlay Styling
Using the magic of Cascading Style Sheets (CSS) you can get much finer grained control over the styling of your roll results stream overlay than though the settings menu alone.
For an introduction to Cascading Style Sheets we recommend the W3Schools' tutorial
The Basics
For the styling of our HTML components we use a "utility class" philosophy, this makes it very fast to develop and easy to maintain our code/styling. But just like everything in software development it has a cost, and that cost is really long lists of classes in our HTML elements.
However, we have attached semantic classes as well, to provide you with an understandable set of
classes to attach your styles to. Only worry about the classes that are prefixed with dddice-.
Theses should also all come at the beginning of the class list.
<ul class="dddice-roll-results pr-1 pb-1 lg:pr-2 lg:pb-8 max-h-screen overflow-y-auto scrollbar transition-opacity duration-200'">
Due to the magic of CSS, provided you inject your stylesheet last (or use a bunch of !importants)
binding to these dddice- prefixed classes will override the styles defined by the other classes.
Inserting Your Stylesheet Into Your Browser Source
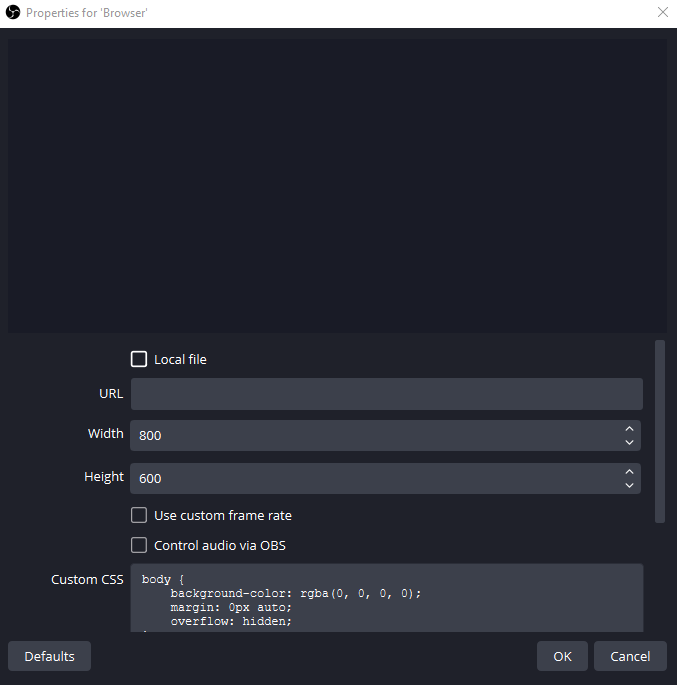
If you use OBS, Streamlabs or StreamElements there is an input box when you add a browser source that allows you to include a stylesheet that is injected into all pages used in that browser source.
This is where you should include your customized css classes so that the chat can be customized to your liking.
For more information read our Streaming Mode setup instructions
Here is an example of a CSS document you can paste into the 'Custom CSS' input box:
body {
background-color: rgba(0, 0, 0, 0);
margin: 0px auto;
overflow: hidden;
}
.dddice-roll-results {
overflow: hidden;
/* update these color values to affect the whole stylesheet */
--number-color: #d0b3a9;
--name-color: #d38853;
--box-color: #130c1a;
}
.dddice-user-name {
font-size: 25px;
margin-top: -85px;
color: var(--name-color) !important;
}
.dddice-roll-result-message:nth-last-child(2) .dddice-user-name {
font-size: 40px;
margin-top: -160px;
}
.dddice-roll-result-message {
width: 400px;
margin-top: 60px;
margin-bottom: 0;
}
.dddice-roll-result-message > div > div {
height: 75px;
}
.dddice-roll-result-message:nth-last-child(2) > div > div {
height: 150px;
}
.dddice-roll-result-message > div > div {
display: flex;
flex-direction: row-reverse;
align-items: center;
border-radius: 0.5em;
background-color: var(--box-color);
}
.dddice-summarized-roll-result {
font-size: 35px;
justify-content: center;
padding: 10px;
border-left: solid var(--number-color);
color: var(--number-color);
}
.dddice-roll-result-message:nth-last-child(2) .dddice-summarized-roll-result {
font-size: 60px;
}
.dddice-roll-result-breakdown {
display: none;
}
.dddice-roll-equation {
display: flex;
margin-right: 10px;
margin-top: 40px;
}
.dddice-roll-result-message:nth-last-child(2) .dddice-roll-equation {
margin-top: 80px;
}
.dddice-roll-result-message > div {
display: flex;
flex-direction: column;
background: none;
}
This is where you put it:

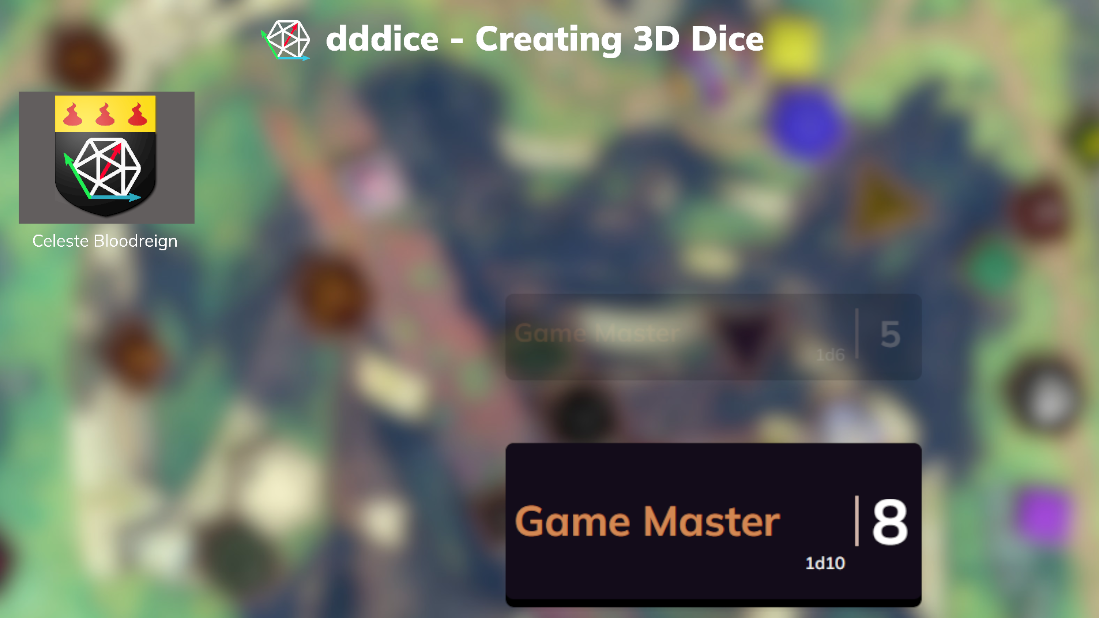
And this is what it ends up looking like:

Class List
Below is a list of the CSS classes we have attached to key components of the roll results overlay. We would love to hear your feedback on these, especially if you think some need to be added.
dddice-bottom-row
This is a container that holds the username, and the interface buttons.
dddice-die-type-*
An informational class that has the die type of one of the dice-roll-breakdown-die elements, ex
dddice-die-type-d20 or dddice-die-type-d4
dddice-roll-breakdown-die
Attached to each die that lives in the dice-roll-result-breakdown
dddice-roll-equation
This is the textual representation of the dice roll and modifiers, ex. 1d20+5. This is hidden by default
dddice-roll-label
This is a label for the roll. For example the D&D Beyond extension populates this with things like "hand ax: to hit".
dddice-roll-result-button-bar
A container for the interface buttons, ex. "re-roll".
dddice-roll-result-breakdown
A container that holds the section where the dice images, and the numbers overlay.
dddice-roll-results
This is the root container of the roll results. Inside this are individual elements representing each result message
dddice-roll-result-message
The root level of the roll result message
dddice-roll-result-message-not-faded
A utility class attached to result messages that are fully visible
dddice-roll-result-message-faded
A utility class attached to result messages that are not fully visible anymore. By default, this is a 30% opacity.
dddice-summarized-roll-result
This class in attached to the final result of the roll, the total of all the rolls and modifiers, or if image faced dice are used, the collection of images.
dddice-user-name
The name of the user that rolled the dice 😀. The text color, by default is taken from the user's
chosen color. This is passed in a style attribute. If you want to override the color a
!important is required